现在大都使用div来开发网站,所以这个问题也很典型,现在把这个问题的解决方法记录下来,以后备用。
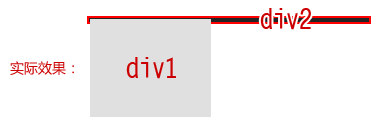
如果一个div(假设为id为div1)中嵌套了另外的div(假设id为div2),而div2设置属性float为:float: left或者right,那就会出现在这样的情况,在Firefox或者IE中,div1的高度没有随着div2的高度变化,也就是说没有被撑开。如下图所示


CSS为:
#div1 {
height: auto;
clear: both;
float: none;
}
#div2 {
width: 100px;
float: left;
}为此,要实现期望效果呢,只需要另外加入以下代码,注意id要对应起来
#div1:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* Hides from IE-mac \*/
* html #div1 {
height: 1%;
}
/* End hide from IE-mac */