09
2020
06
高清实拍:行人闯红灯险些被撞
05
2020
04
解决Eclipse Install New Software太慢的问题
Eclipse -> Help -> Install New Software...
在出现的窗口点击Manage管理Available Software Sites
将所有URL中的"download.eclipse.org",都替换为 http://mirror.bit.edu.cn/eclipse/
19
2020
03
Javascript实现window.print打印网页中定义的部分内容
正常情况下的打印是使用 window.print(); 直接整页打印,但如果需要打印网页中定义的部分内容,则可使用如下的方法:
1、在页面的代码头部处加入JavaScript:
<script language=javascript>
function doPrint() {
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml; window.print();
}
</script>[查看全文]
16
2020
03
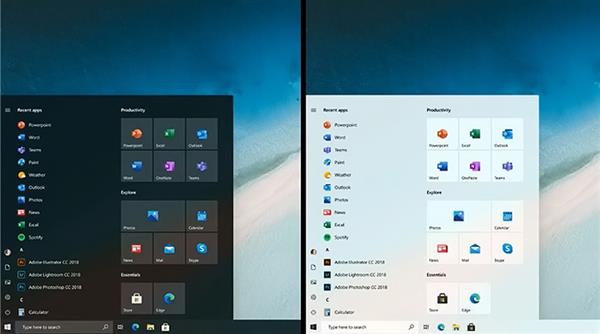
磁贴将告别历史舞台?八年Windows磁贴变迁史
2012年10月,微软推出了全新的Win8系统,一组名叫“磁贴”的界面元素,第一次出现在世人面前。此后的八年间,微软不断对磁贴进行着完善。然而近日,一张据称是Win10开始菜单内测版的图片现身网络,和现版Win10相比,一个最大的改变就是磁贴重回图标风格,而不再是之前的信......

22
2020
02
解决win7在桌面右击新建菜单无Word、Excel、PPT问题
正常情况下,在安装完office之后,会在桌面右键---新建 菜单中有Word、Excel等选项,但由于杀毒软件或其他原因导致没有这几个选项,就需要手动添加。
这里以office 2003为例,通过导入注册表方式添加新建Word、Excel、PPT的选项。
1. Word(将如下代码保存为文本文档,修改后缀为.reg,执行即可)
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\.doc]
@="Word.Document.8""Content Type"="application/msword"
[HKEY_CLASSES_ROOT\.doc\PersistentHandler]
@="{98DE59A0-D175-11CD-A7BD-00006B827D94}"
[HKEY_CLASSES_ROOT\.doc\Word.Document.8]
[HKEY_CLASSES_ROOT\.doc\Word.Document.8\ShellNew]
"FileName"="winword8.doc"2. Excel(将如下代码
[查看全文]29
2020
01
战斗机采用鸭式布局的优点和缺点
为了应对不同的任务需求和机动特性,飞机在进行气动布局选择时也是形态各异。而战斗机经过百年的发展已经衍生出多种不同特性的气动布局,如常规气动布局、无尾布局、鸭式布局、三翼面布局、前掠翼布局以及飞翼布局等,而不同的气动布局也有着不同的特点,对飞机也就有着不同的影响。那鸭式布局有着怎样的优点和缺点呢?

28
2020
01
为何秦始皇叫嬴政,而他的儿子却叫扶苏和胡亥?
06
2019
12
“右转让左转”和 “左侧让右侧”这些让行规则 你能分的清吗?
又“让右”又“让左”这车究竟怎样开啊?其实这两个规矩都是“无交通信号”、“无交警”且“无标识”时要恪守的,很多朋友由于它们“栽了跟头”。“右转让左转”和“让右准则”是怎么回事?《道路交通安全法实施条例》中规定:机动车通过没有交通信号灯控制也没有交通警察指挥的交叉路口,除应当遵守第五十一条第(二)项“准备进入环形路口的让已在路口内的机动车先行”第(三)项“向左转弯时,靠路口中心点左侧转弯。转弯时开启转向灯,夜间行驶开启近光灯"的规定外,还应当遵守下列规定:(一)有交通标志、标线控制的,让
[查看全文]05
2019
12
让HTML页面不缓存,每次都访问最新数据
方法一:在<head>标签里增加如下meta标签。
<meta http-equiv="Expires" content="0"><meta http-equiv="Pragma" content="no-cache"><meta http-equiv="Cache-control" content="no-cache"><meta http-equiv="Cache" content="no-cache">
方法二:给请求的路径中加一个随机数。
function toURL(){ var url="index.html"+"?a="+Math.random(); window.open(url);}[查看全文]
26
2019
11
防止网页被别人的iframe嵌套
很多人做的网站、博客会被别人用嵌套成为别人的网站,而浏览器可能还会收录这些盗用者的页面,结果自己做的网站反而让别人增加了排名,这是无法接受的。
那么如何防止网页被别人的iframe嵌套,防止别人低成本地镜像自己的网站呢?最简单的方法,是使用js在做个前端处理:
<script type="text/javascript"> window.onload=function(){ if(window.top != window.self)window.top.location = window.self.location; }</script>原理就是判断 window.top 是不是 window.self,如果不是则说明被嵌套了,强制把自己的location替换到top去,实现反嵌套。核心语句是这个
[查看全文]